前面幾篇做了幾個交易相關的API,而為了快速跳過後端API的建置,前端網頁要留存的資料源,就打算偷懶來快速建構JSON Server,顧名思義,就是建構一個以JSON文件留存的資料庫,同時最方便的是可以自動建置 GET、POST、PUT、PATCH、DELETE等API功能,簡化後端工作,快速是其優點,但因其無法配合設定權限等限制,其實只適合專案初期使用,待專案確認執行後,再進行實際的後端API的建置。
npm install -g json-server
按照官網的介紹,就來建立一個db.json的檔案
比照這次的需求,希望建置一個住戶的資料表及一些基本資料
以householder為例,有以下欄位
{
"posts": [
{
"id": 1,
"title": "json-server",
"author": "Haoyun"
}
],
"householder": [
{
"id": 1,
"name": "蔡先生",
"loginId": "D07-1",
"loginPass": "d071",
"address": "60號7樓",
"admin": "Y"
},
{
"id": 2,
"name": "盧小小",
"loginId": "B05-1",
"loginPass": "b051",
"address": "64號5樓",
"admin": "N"
},
{
"id": 2,
"name": "張太太",
"loginId": "B05-2",
"loginPass": "b052",
"address": "65號5樓",
"admin": "N"
}
],
"profile": {
"apartmentComplex ": "永豐社區"
}
}
json-server db.json

會按照db.json
自動建立api,主要的API都會建立,
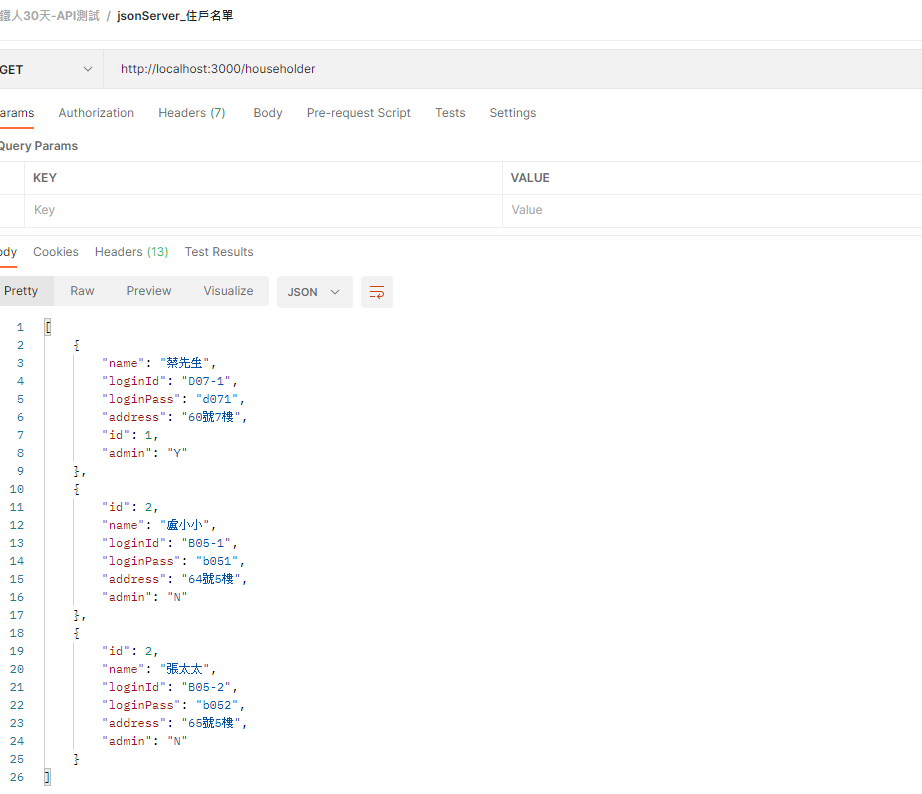
查詢
查詢householder,測試範例如下
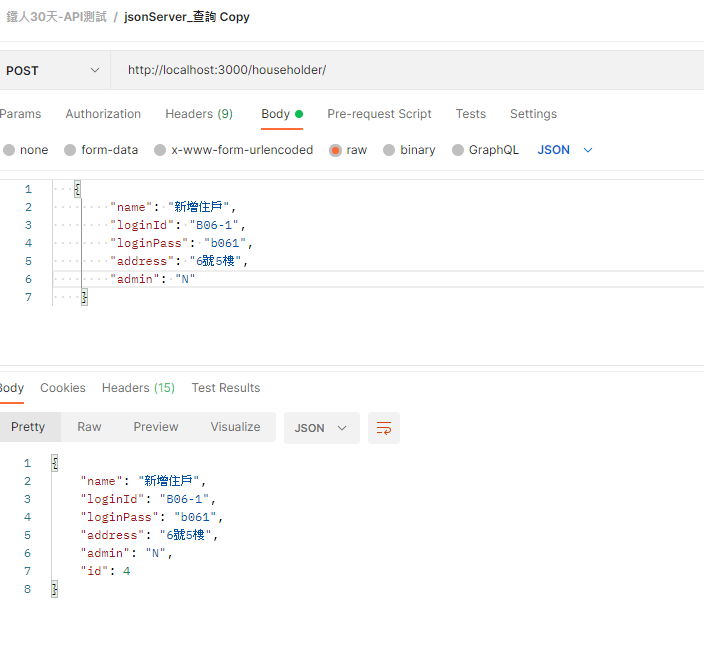
新增
新增住戶資料,測試範例如下
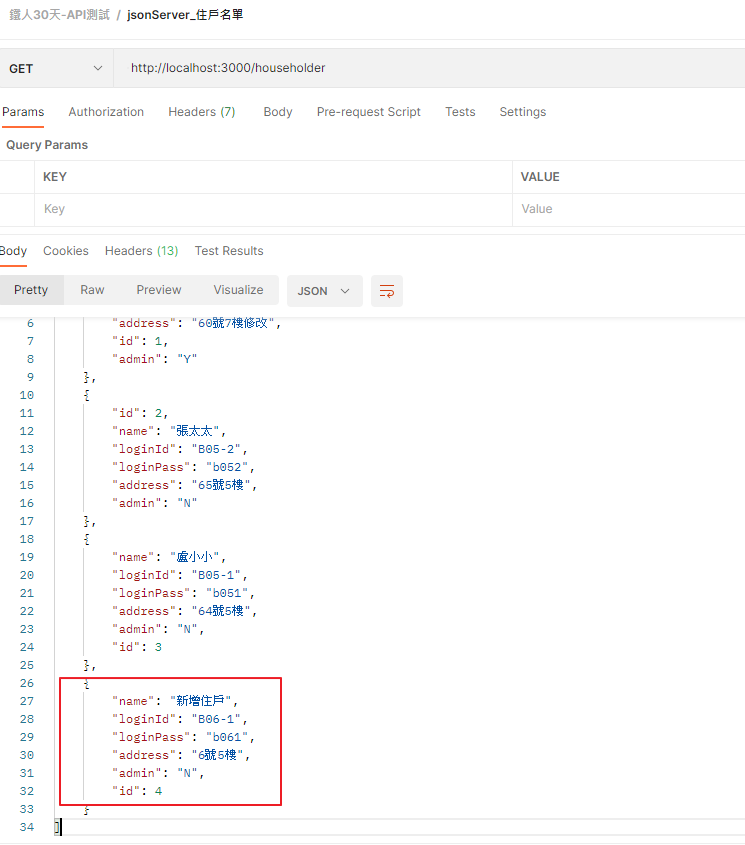
我們再來看看是不是真的新增了,再次查詢如下:
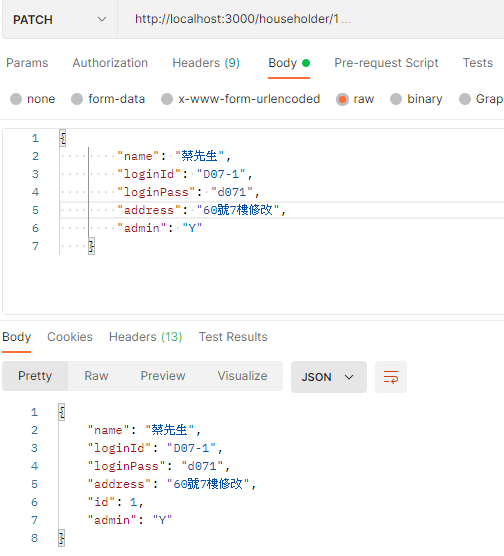
修改
修改id1的資料,將地址從60號7樓修改成60號7樓修改
測試範例如下
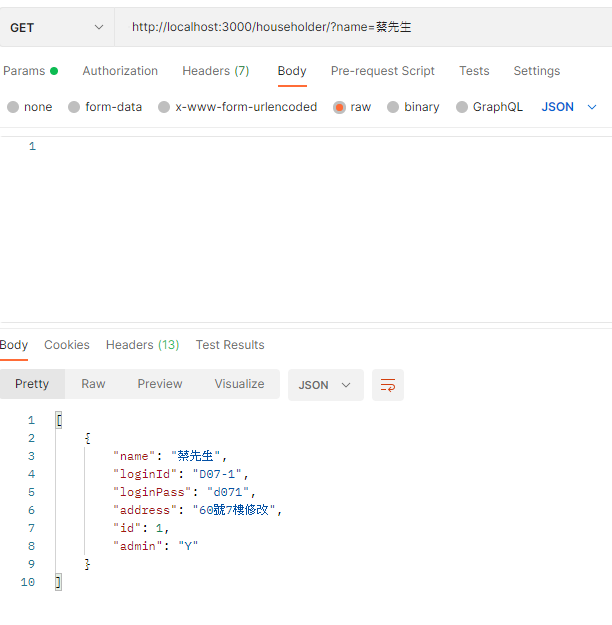
我們再來看看是不是真的新增了,再次查詢如下:
是不是還蠻方便的,其實也是第一次使用json server,之前都是使用網路上的免費API測試,要客製化使用json server蠻方便的,還有一些變化的功能,這次測試後,覺得真的蠻方便的。
這次30天鐵人賽的目標,預期會花費較多的時間在不熟的網頁上,希望可以在30天結束後,可以建置出一個比較完整的網站,且可以正常執行收繳款及查詢的頁面。
